Die perfekten Farben
So vermeiden Sie Fehler bei der Farbauswahl
Was sind die schönsten Farben für eine Website?
Vielleicht wollen Sie uns Ihre Wunschfarben nennen und kennen nicht den Namen? Welche Farben bzw. Webfarben sind beliebt und welche eher weniger? Wie werden die Namen der Farben ermittelt? Welche Hilfsmittel gibt es dazu? Farben auf Ihrer Website müssen zueinander passen, wenn Sie unsicher dabei sind, finden Sie hier Hilfe und Antworten.

Welche Farben sind beliebt und welche nicht?
Eine Umfrage der Website Statistica: Die Lieblingsfarbe der Deutschen ist mit 40% blau, danach kommt mit 19 % rot. Nach dieser Umfrage schneiden alle “orange” und “violett” besonders schlecht ab. weiteren Farbangaben finden Sie nach dem Link:
Die Statistik bildet das Ergebnis einer Umfrage des Instituts für Demoskopie Allensbach zur eigenen Lieblingsfarbe ab.
Welche Farben passen gut zusammen?
Nehmen wir an, Sie wollen in Ihrer Homepage drei oder vier Farben benutzen, was grundsätzlich eine gute Idee ist. Es soll ja nicht zu bunt werden. Eine Farbe für die Hauptüberschriften ( h1), eine Farbe für Zwischenüberschriften ( h2) und eine Dritte für besondere Hervorhebungen.
Dann müssen diese Farben miteinander harmonieren, auch hier gibt es Hilfe bei der Wahl.
Colorhunt liefert Ihnen Farbkombinationen, die gut zusammen wirken. Wenn Sie mit der Maus auf eine Farbe zeigen, erhalten Sie die exakte Beschreibung des Schriftnamens für die Umsetzung in der Homepage,
coolors.co
Coolors ist ein ganz besonders schönes Tool, hier sehen Sie welche Farben zusammenpassen und erhalten auch gleich die Farbwerte. Sie können die die Farben auch in unterschiedlichen Tönen anzeigen lassen, wer damit arbeiten will und kann macht in der Farbzusammenstellung keine Fehler mehr
E-Book Webfarben
Ein E-Book, welches das Thema Webfarben und auch die unterschiedliche Wirkung von Farben auf den Betrachter recht ausführlich beschreibt, ist sowohl für Webdesigner und auch Anwender interessant
Welche Farben benutzen die Großen?
 Wer kennt sie nicht? Adobe, Amazon, Intel, Firefox, Nokia, Outlook, Pepsi oder PayPal, nur um einige der ganz großen Marken zu nennen. Wenn Sie dem folgenden Link folgen, haben Sie alle HTML Farbbezeichnungen der großen Marken auf einen Blick. Der Vorteil ist, dass sich bei diesen Marken schon kompetente Grafiker und/oder Webdesigner Gedanken gemacht haben und die Farben zur Marke und zu den Webseiten passen. Trotzdem bleibt es Geschmackssache, Sie werden es sehen.
Wer kennt sie nicht? Adobe, Amazon, Intel, Firefox, Nokia, Outlook, Pepsi oder PayPal, nur um einige der ganz großen Marken zu nennen. Wenn Sie dem folgenden Link folgen, haben Sie alle HTML Farbbezeichnungen der großen Marken auf einen Blick. Der Vorteil ist, dass sich bei diesen Marken schon kompetente Grafiker und/oder Webdesigner Gedanken gemacht haben und die Farben zur Marke und zu den Webseiten passen. Trotzdem bleibt es Geschmackssache, Sie werden es sehen.
Kostenlose Tools um HTML Webfarben zu ermitteln
Colorzilla
 Wenn Sie im Internet unterwegs sind und nach Beispielen für gut gestaltete Webseiten suchen, werden Sie mit Sicherheit irgendwann auf eine Farbe stoßen die Ihnen gefällt. Um dann den Farbnamen zu ermitteln, hilft Ihnen das sehr beliebte Tool Colorzilla. Damit unterscheidet sich Colorzilla im Ansatz deutlich von den folgenden Tools.
Wenn Sie im Internet unterwegs sind und nach Beispielen für gut gestaltete Webseiten suchen, werden Sie mit Sicherheit irgendwann auf eine Farbe stoßen die Ihnen gefällt. Um dann den Farbnamen zu ermitteln, hilft Ihnen das sehr beliebte Tool Colorzilla. Damit unterscheidet sich Colorzilla im Ansatz deutlich von den folgenden Tools.
Colorzilla ist kostenlos und kann gemeinsam mit dem Browser Firefox und Google Chrome verwendet werden.
ColorScheme-Designer
Der ColorScheme-Designer hat ein etwas anders Konzept, er arbeitet mit Hilfe eines Farbkreises. Die zugehörige Farbpalette wird als Vorschau direkt angezeigt:
HTML Code Tabelle für Farben
Hier finden Sie eine einfach Tabelle mit den wichtigsten HTML Farben und den dazugehörigen Namen bzw. Farbcode
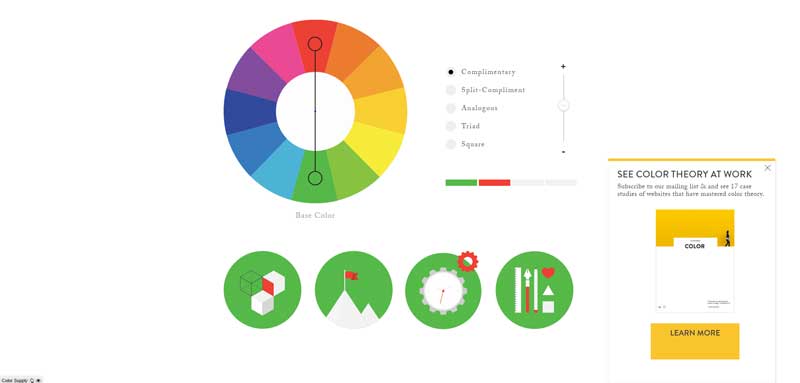
Eine einfacher und intuitiver Generator
Sie können Farbpaletten intuitiv mit nur zwei Klicks erstellen. Wählen Sie einfach eine Grundfarbe aus dem Farbrad und wählen Sie welches Farbschema Sie sehen wollen. Es wird dann eine Palette von bis zu vier Farben auf der Grundlage Ihrer Wahl angezeigt. So sehen Sie, welche Farben gut zusammen passen. Einfach aber gut.
Fazit: Natürlich gibt es nicht die objektiv schönste Farbe, das ist und bleibt Geschmackssache. Dazu kommt, dass nicht jede Webfarbe für jedes Homepage-Design geeignet ist. Treiben Sie es nicht zu bunt. Versuchen sie eine Farbzusammenstellung zu wählen, die Ihre Website nicht völlig dominiert, so dass der Inhalt kaum noch zur Wirkung kommt. Farben sollen angenehm wirken, hier ist “zu viel” meist eher störend. Allerdings sollten Sie auch nicht zu dezent arbeiten. Denken sie auch daran, dass es viele Menschen mit Farbschwächen gibt, diese Menschen sehen dann Ihre fein erdachten Farbnuancen ganz anders, als von Ihnen beabsichtigt. Arbeiten Sie besser mit gut sichtbaren Kontrasten.
Fragen kostet nichts..
Was kostet eine Webseite? Ganz neu oder einfach die Überarbeitung Ihrer aktuellen Website? Wir bieten beide Lösungen.